블록 레벨 요소 & 인 라인 레벨 요소 , 박스 모델의 기본 구성
블록 레벨 요소 (block-level element)
태그를 사용해 삽입했을 떄 , 혼자 한 줄을 차지하는 요소 입니다. 한줄을 차지한다는 것은 width가 100%라는
의미 입니다.
width,margin,height 속성을 정의하면 블록 레벨 요소는 모두 적용 됩니다.
화면 구성이나 레이아웃을 짤 때는 레벨 요소 사용 가능합니다.
인라인 레벨 요소(inline-level element)
인라인 레벨 요소는 줄을 차지하지 않는 요소 입니다. 즉 화면에 표시돠는 콘텐츠 만큼만 영역을 차지하고 나머지 공간에는 다른 요소가 올 수 있습니다. 한 줄에 여러 개의 인라인 레벨요소를 표시할 수 있다.
margin- 상하 적용 X -> line-height로 조정 가능 합니다.
width, height 적용 X
(인라인 속성을 가진 태그 끼리 연속으로 사용되는 경우 최소한 간격을 유지하기 위해 자동으로 외부 여백이 발생 됩니다.)
종류
| 블록 레벨 요소 | p, h1~h6 , ul , ol, div, blockquote , form, hr , table , filedset, ..... |
| 인라인 레벨 요소 | img , object , br , sub , sup, span , input , textarea , label, button ..... |
조금 더 요소 궁금하시면
https://developer.mozilla.org/ko/docs/Glossary/Block-level_content
블록 레벨 콘텐츠 - MDN Web Docs 용어 사전: 웹 용어 정의 | MDN
CSS에서, 블록 레이아웃에 속하는 콘텐츠를 블록 레벨 콘텐츠라고 합니다.
developer.mozilla.org
<style>
div{
/* width: 100px; */
background-color: red;
/* height: 100px; */
border: 2px solid black;
}
span{
background-color: yellow;
}
</style>
</head>
<body>
<!--div태그와 span 태그의 차이점
div: 영역 태그 , 컨데이너 :display:block요소
- width,height,margin 이 적용 된다
블록 레벨 요소는 한칸을 모두 차지하기 떄문에 세로로 나열 된다.
h1~h6,ol,ul,li
span : 영역태그, 특정 아이템(꾸밀때 사용) display:inline요소
콘텐츠 영역 만큼 차지 하기 때문에 가로로 나열 된다
maring top,bottom, width,height ,적용이 안된다 ? 왜냐하면 박스가 아니라 줄 처럼 콘텐츠의 흐름을 끊지 않고
요소를 구성 , 태그에 할당된 공간만 차지 대신에 line-height로 이용 가능
ex) <a>,em, img, span -->
<div>
애국가의 자취는 조선 후기 개화기와 갑오개혁 직후까지 올라간다. 1896년 당시 독립문 정초식에서 배재학당 학생들에 의해 그 유명한 스코틀랜드 민요 올드 랭 사인의 멜로디에 맞춰 불린 작사 미상인 '무궁화 노래' 가 원류로 여겨진다. 공식적으로 배재학도들이 부른 것은 '조선가', '독립가', '진보가' 이 3개이고 다른 학원 학생들도 여러 애국가를 불렀다는데 참여한 학당 중 밀러학당이 있었고 여기서 부른 것으로 추정되는 '최초의 무궁화 노래' 에 후렴 "무궁화 삼천리 화려강산 죠션 사람 죠션으로 길이 보죤하세" 라는 가사가 지금의 애국가 가사에서도 맥을 이어 변형(조선→대한)되어 쓰이고 있는 데서 확인할 수 있다. 이 때는 한 해에 수십 개의 애국가가 쏟아져 나왔다.
</div>
<span>
애국가의 자취는 조선 후기 개화기와 갑오개혁 직후까지 올라간다. 1896년 당시 독립문 정초식에서 배재학당 학생들에 의해 그 유명한 스코틀랜드 민요 올드 랭 사인의 멜로디에 맞춰 불린 작사 미상인 '무궁화 노래' 가 원류로 여겨진다. 공식적으로 배재학도들이 부른 것은 '조선가', '독립가', '진보가' 이 3개이고 다른 학원 학생들도 여러 애국가를 불렀다는데 참여한 학당 중 밀러학당이 있었고 여기서 부른 것으로 추정되는 '최초의 무궁화 노래' 에 후렴 "무궁화 삼천리 화려강산 죠션 사람 죠션으로 길이 보죤하세" 라는 가사가 지금의 애국가 가사에서도 맥을 이어 변형(조선→대한)되어 쓰이고 있는 데서 확인할 수 있다. 이 때는 한 해에 수십 개의 애국가가 쏟아져 나왔다.
</span>
<div>hello world</div>
<span style="display: block;">hello world</span>
<!-- style="display: block; inline요소를 block 요소 바꾸는 코드 -->
</body>
</html>
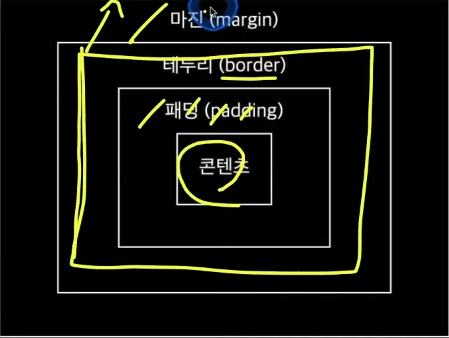
박스 모델의 기본 구성 : 테두리(border)와 내용(content) 그리고 안쪽 여백(padding)과 바깥쪽 여백(margin)의 네 가지 요소로 구성 됩니다.
border(테두리) : content를 감싸는 테두리 영역
content (실직적인 내용): 텍스트 나 이밎가 들어가 있는 HTML 요소의 내용 - width ,height 로 크기 조정 가능
padding : content 와 border 사이 영역으로 쉽게 말해서 안쪽 여백
margin : 테두리와 이웃하는 요소 사이의 간격으로 쉽게 말해서 바깥쪽 여백

div{
background-color: antiquewhite;
width: 200px; px이 기본 단위 이다.
height: 200px;
padding: 20px ;
border: 10px solid green;
margin: 40px;
}
단위 1px, % ,
</style>
</head>
<body>
<div></div>
</body>